Всі проєкти
Як легко і безкоштовно зробити зображення для друку – інструкція для вчителів
Теми статті: вчителям, директорам, НУШ
12 Вересня 2018

62 514
0
У вчительських групах перед початком навчального року було багато пропозицій купити дизайн чогось: табличок множення, розкладу занять, підписів для осередків тощо. Часто ці речі мали, скажімо так, сумнівний вигляд. Але насправді існують безкоштовні інструменти, які легко освоїти та створювати власні дизайни чого б це не було.
Один з таких інструментів – онлайн-редактор Crello, який пропонує готові шаблони зображень. Все, що потрібно для роботи з ним, – комп’ютер, доступ до інтернету та трошки бажання й ентузіазму. Якщо у вас є це все, тоді ви перейшли за правильним посиланням. У цій статті розповідаємо, як користуватись цим редактором на прикладі того, що зазвичай продають в учительських групах.
Водночас, хочемо нагадати, що освітнє середовище – це те, що краще робити разом з дітьми. Тож, перш ніж вигадувати щось самим (і тим паче купувати), подумайте: чи не краще це перетворити на спільний творчий процес у класі?
Поїхали!
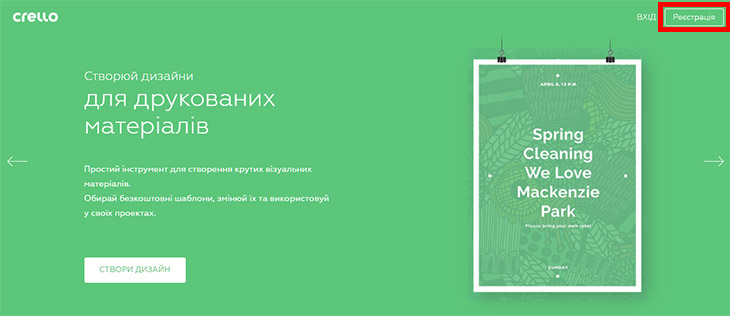
Щоб почати користуватись сервісом, необхідно зареєструватись, натиснувши відповідну кнопку в правому верхньому куті.

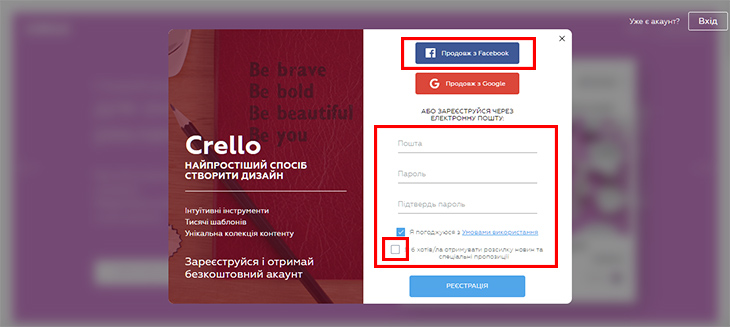
Виберіть зручний вам спосіб реєстрації. Наприклад, якщо у вас є акаунт у фейсбуці, то можна просто натиснути кнопку “Продовжити з Facebook”, після чого відкриється додаткове вікно, де потрібно буде натиснути “Продовжити як [тут буде ваше ім’я]”.
Або ж можете зареєструватись через власну електронну пошту, заповнивши всі поля та поставивши галочку, що погоджуєтесь з умовами використання сервісу.

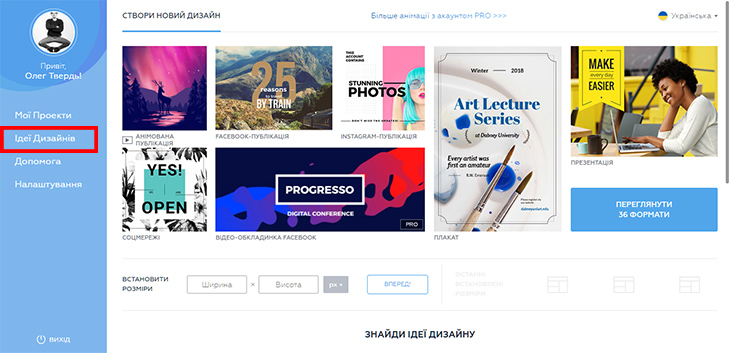
Отже, ви зареєструвались. Тепер у правому верхньому куті можна змінити мову на українську. Після цього у меню зліва натискаємо “Ідеї дизайнів”.

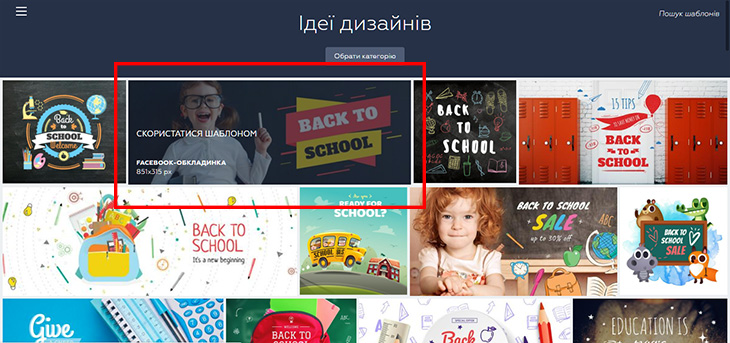
Тут можна одразу вибрати один із запропонованих дизайнів або ж відфільтрувати їх, натиснувши кнопку зверху по центру “Обрати категорію”. Для прикладу, візьмемо один із дизайнерських шаблонів, просто навівши на нього курсор та клікнувши лівою клавішею миші.

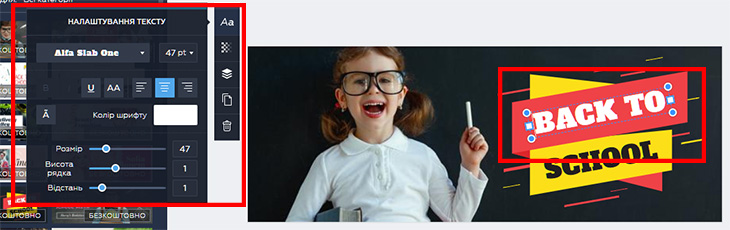
Тепер ви потрапили безпосередньо в редактор. Спробуємо розібратись в його можливостях. Для початку змінимо напис на обраному шаблоні. Щоб зробити це, потрібно навести курсор на текст та клацнути на цього – відкриється меню редагування тексту. Тут ви можете вибирати розмір тексту, висоту рядка, відстань між буквами, шрифт, його колір та інші показники.

Зауважте, що не всі шрифти добре підтримують кирилицю – треба пробувати. Наприклад, запропонований шрифт у нашому шаблоні відображає кириличні букви надто тонкими. Тому змінимо його на “Rubik One” – так текст українською буде жирнішим.
Взагалі раджу спершу просто “побавитись” шрифтами: обирати різні, змінювати колір, розмір, відстань між літерами тощо. Також можна розвертати шрифт трохи боком чи догори дригом – все залежить від ваших завдання і фантазії. Щоб зробити це, потрібно:
- клацнути на напис, щоб відкрилось меню редагування;
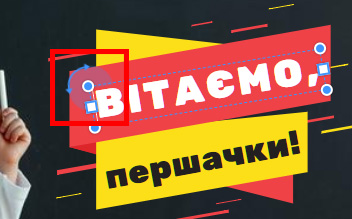
- навести курсор біля кутика поля, яке обводить текст, щоб з’явилась вигнута стрілка (як на скріншоті нижче);

- коли з’явиться вигнута стрілка, треба затиснути ліву клавішу миші, і ви зможете крутити текст, як завгодно. Щоб зафіксувати його положення, просто відпустіть ліву клавішу миші.
Якщо ж навести курсор прямо на кутик поля (синю цятку, обведену білим), то, затиснувши ліву клавішу миші, ви зможете змінювати розмір шрифта.
Також можна переміщати напис. Для цього потрібно:
- навести курсор прямо на текст (не клацаючи на нього і не відкриваючи меню редагування), затиснути ліву клавішу миші і перемістити в потрібне місце;
- щоб зафіксувати положення – відпустити клавішу.
Якщо ж ви вже відкрили меню редагування, то можна:
- навести курсор зверху або знизу поля довкола шрифта, щоб з’явилась хрестоподібна стрілочка та затиснути ліву клавішу миші, почати рухати напис;
- щоб зафіксувати положення – відпустити клавішу.
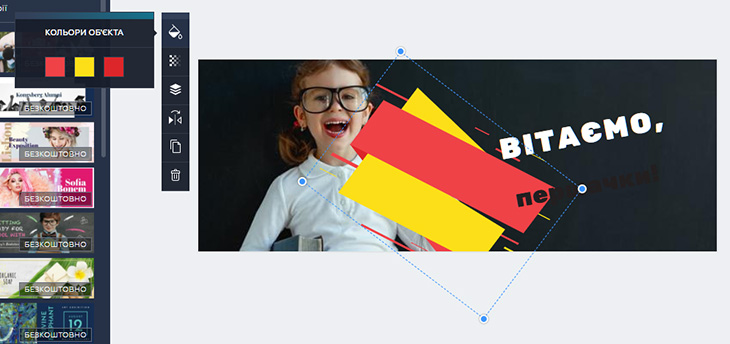
Таким чином можна “крутити”, переміщувати та змінювати розмір будь-яких об’єктів (фон під шрифтом, фото і так далі): просто робіть так само, як описано вище.

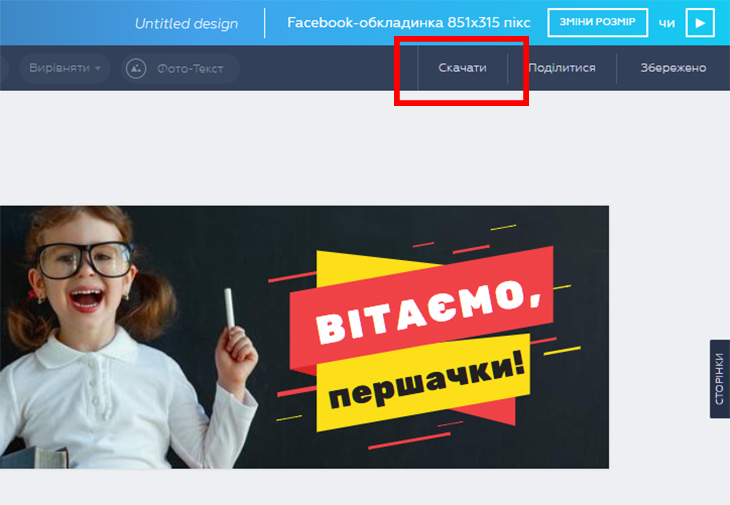
Коли ви завершили редагування, потрібно завантажити зображення. Для цього треба натиснути кнопку зверху справа “Скачати”. Після цього відкриється вікно з вибором форматів, в яких можна зберегти файл.

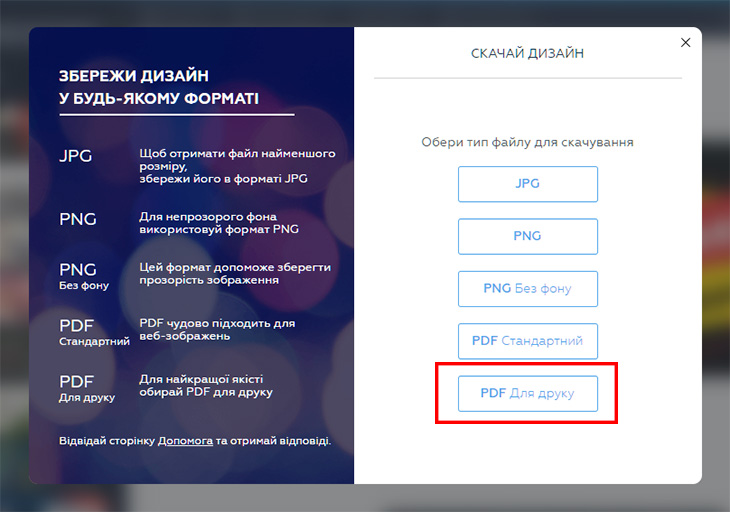
Біля кожного формату є пояснення, для яких випадків краще його вибирати. Допустимо, ми зробили зображення для того, щоб потім його надрукувати, тому обираємо формат .pdf – чекаємо трохи і починається завантаження файлу.

Тепер завантажений файл можна записати на флешку чи одразу видрукувати зі свого комп’ютера, якщо до нього під’єднаний принтер. Правда, цей шаблон розрахований для обкладинки у Facebook – редагуючи його, ми просто вивчали інтерфейс програми. Далі зробимо зображення саме для друку.

Як створити картинку без шаблону
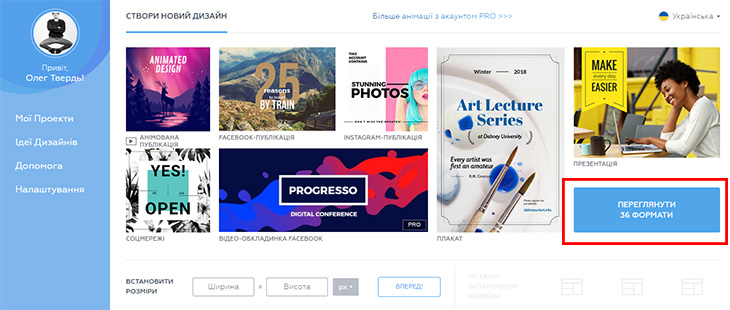
Переходимо на початкову сторінку та натискаємо “Переглянути формати”.

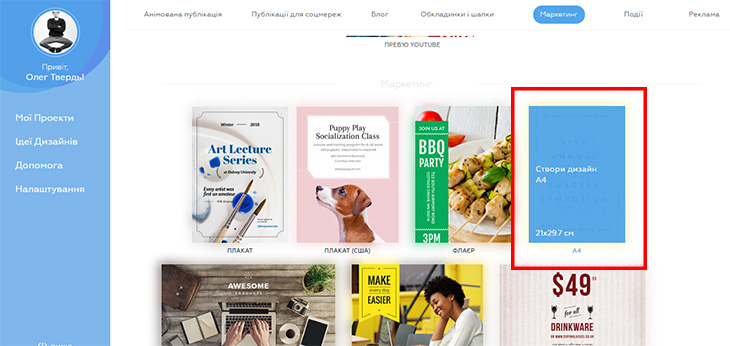
Тут ми можемо вибрати потрібний формат зображення: для посту у фейсбуці, обкладинки блогу, плакату і так далі. Обираємо просто формат А4, щоб зробити зображення відповідного розміру. Будемо робити аркуш з вибором настрою для ваших першачків.

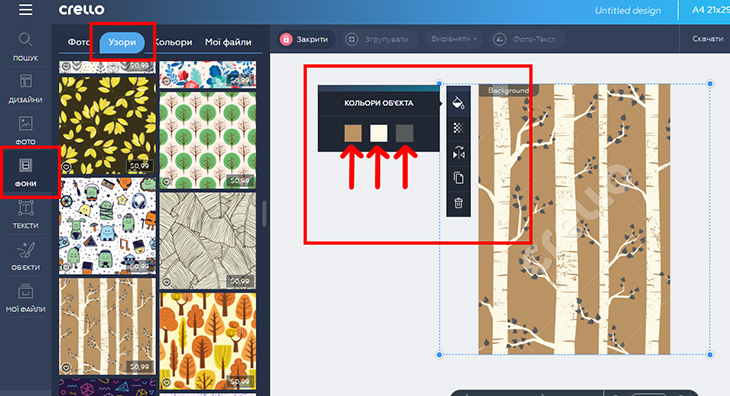
Спершу оберемо фон – клацаємо відповідну кнопку зліва. Фон можна обрати із запропонованих фото, візерунків, просто кольору або ж завантажити файл з власним фоном.
Якщо взяти, наприклад, візерунок з деревами, то можна змінювати колір дерев, листя та фону. Так змінювати кольори можна не в кожному візерунку – це буде видно після того, як оберете його. Але зараз виберемо для фону просто колір, оскільки візерунки в редакторі платні.

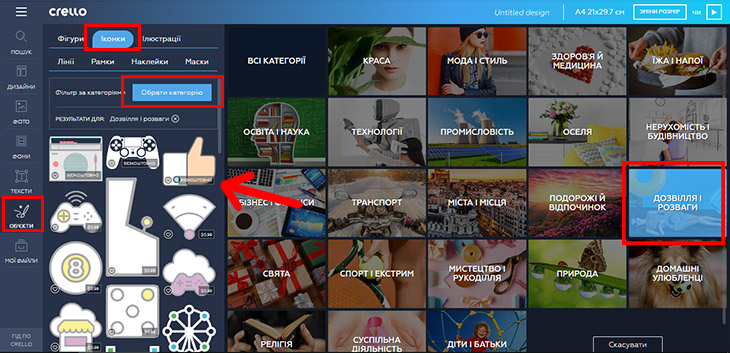
Тепер знайдемо іконки, які відповідатимуть настрою. Заходимо в “Об’єкти” – “Іконки” – “Обрати категорію” – “Дозвілля і розваги”. Для іконок (як і будь-чого) є ті ж категорії, що й для шаблонів. Також можна просто прокручувати меню з іконками, щоб бачити одразу варіанти зі всіх категорій.
Візьмемо іконку руки з пальцем вгору і зробимо з неї руки, які показуватимуть “все окей”, “норм” та “так собі”.

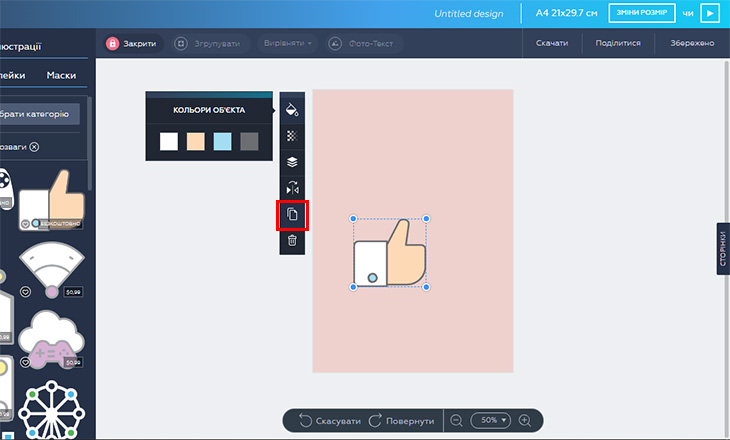
Клацаємо на відповідну іконку – вона з’являється по центру. Змінюємо її розмір (навівши курсор на кутик її області, як описано вище). Потрібно прикинути правильний розмір, щоб влізли три пари рук.
Після того, як ви обрали потрібний розмір, натисніть на кнопку “копіювати” в меню іконки (символ з двома аркушами, дивіться на ілюстрації нижче). Так ми отримаємо руку такого ж розміру (можна, звісно, і для кожної руки обирати розмір окремо – але це незручно). Всього потрібно зробити 5 копій – але спершу 3.

Також редактор дозволяє вирівнювати об’єкти – якщо ми поставили іконку в одну лінію з об’єктом поряд, то їх з’єднають тонкі рожеві лінії (по вертикалі та/чи горизонталі). Так і вирівнюватимемо руки.

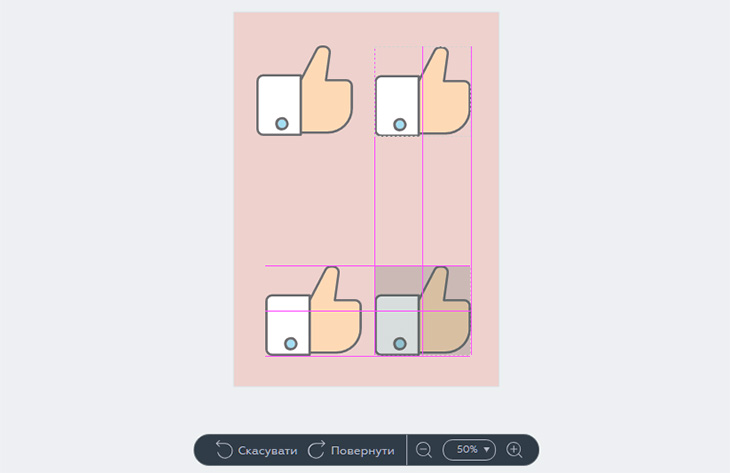
Робимо ще дві копії рук та розставляємо іх, як на картинці нижче.

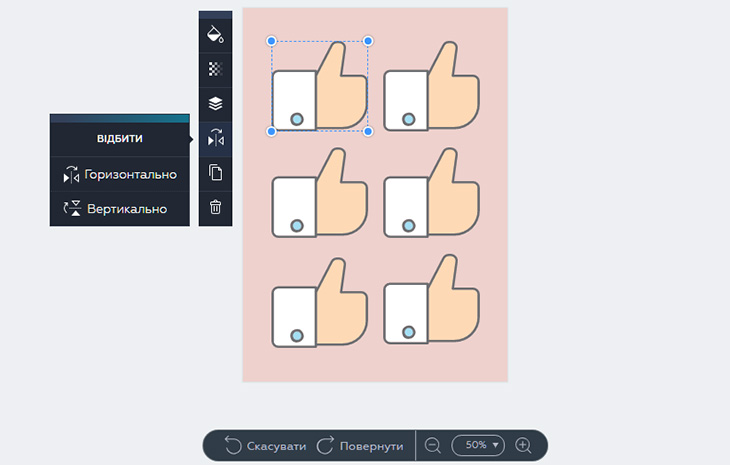
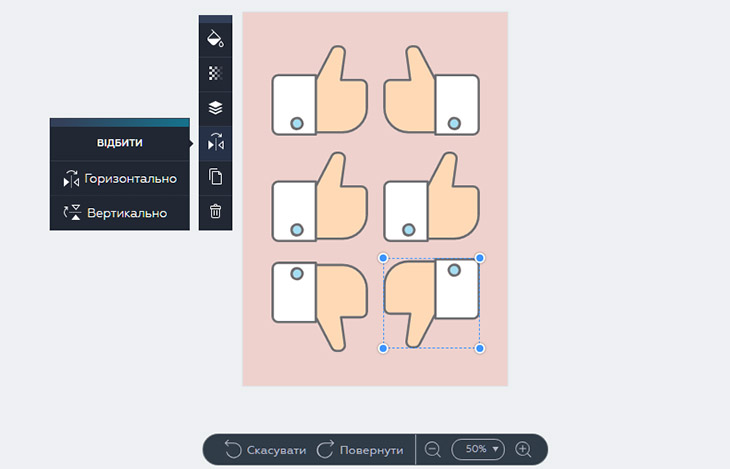
Тепер нам потрібно поставити всі руки у правильне положення – для цього використовуватимемо інструмент “відбити”: натискаємо на потрібну іконку і віддзеркалюємо її горизонтально та вертикально. Потрібно зробити так, щоб верхні руки показували пальці вгору, нижні – вниз, середні – стали рівно. Так, праву верхню руку треба віддзеркалити вертикально, ліву нижню – вертикально, праву нижню – і вертикально, і горизонтально.

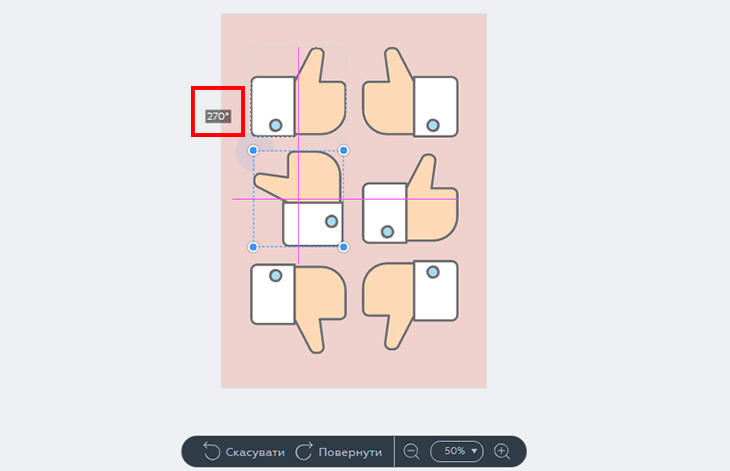
Із середніми руками трошки складніше – їх ще потрібно розвернути (вище ми описували, як “крутити” об’єкти). Також можна слідкувати, чи ваш об’єкт стоїть рівно – біля кутика, за який ми повертаємо, висвітлюються градуси повороту.

Після того, як ми “накрутимо” середні руки у відповідне положення, ліву потрібно відбити вертикально. Таким чином ми отримуємо ілюстрацію до трьох градацій настрою – “все окей”, “норм” і “так собі”.
Звісно, ілюстрацію “Мій настрій” можна робити по-різному: поставити іконки із сонцем (добре), сонцем із хмарою (нормально) та хмарою, яка дощить (погано); зробити кольорову шкалу, де знизу буде червоний колір (погано), посередині – жовний (нормально), а зверху – зелений (добре); зробити цифрову шкалу від 1 до 3 (чи до 5/10) тощо. Словом, все залежить від вас і від ваших учнів (адже, такий аркуш настрою можна робити спільно з ними – як на комп’ютері, так і за допомогою олівців, фломастерів і фарб).
Запропонований же нами формат для ілюстрації настрою зручний тим, що діти можуть показати його своїми руками.
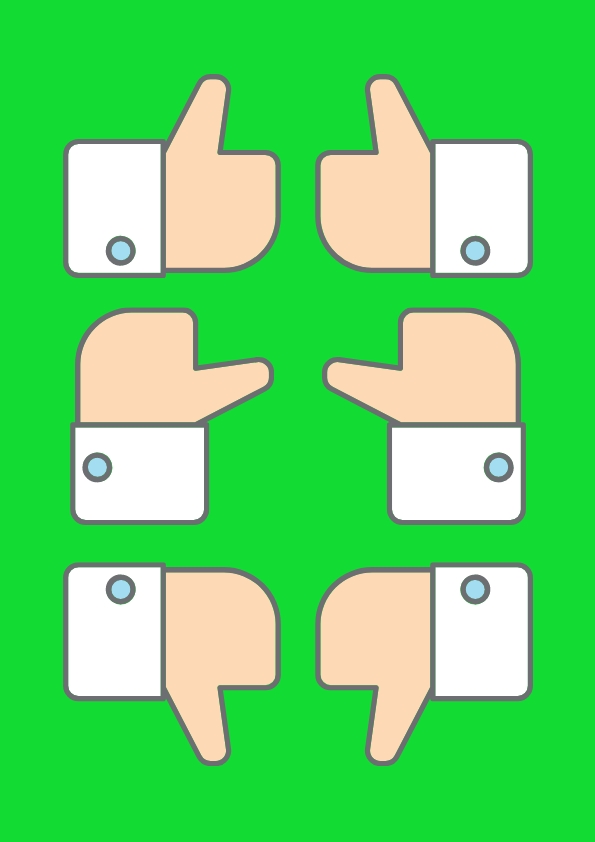
А, виберемо для нашої картинки зелений фон (колір НУШ, як-не-як :-). Відповідно фінальний аркуш з настроями ось такий:

Завантажити зображення у форматі для друку можна за цим посиланням.
Як редагувати текст
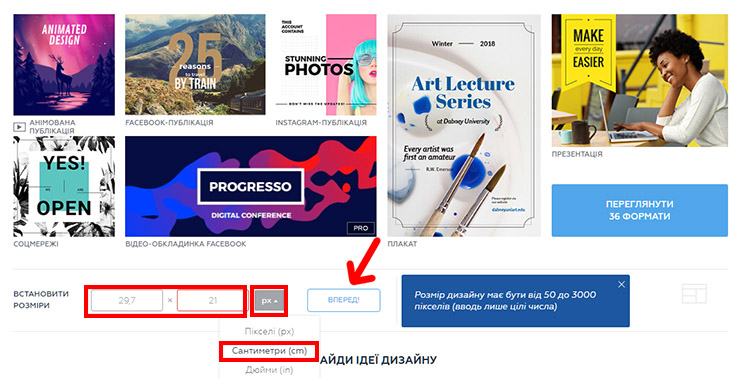
Тепер робитимемо табличку множення. Заходимо на стартову сторінку та встановлюємо розміри зображення (обов’язково обирайте сантиметри як одиниці вимірювання):
- ширина – 29,7 см
- висота – 21 см
Тобто розміри А4 в альбомній орієнтації.
Тиснемо кнопку “Вперед” і потрапляємо в інтерфейс редактору.

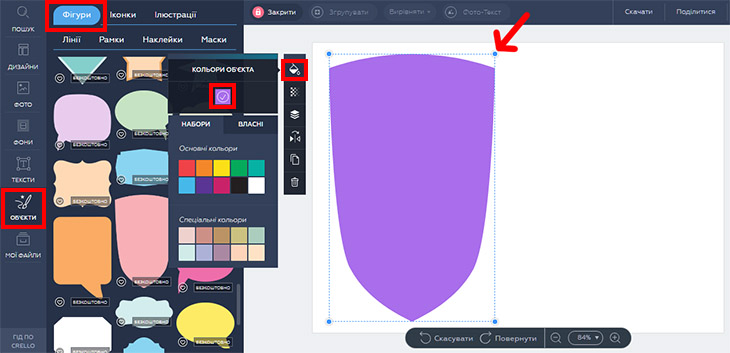
Заходимо в “Об’єкти” – “Фігури” та обираємо фігуру – можете брати іншу, ніж показано на скрінтоші, щоб одразу мати унікальну табличку. Після того “підганяємо” розмір фігури (навівши курсор на кутик поля об’єкта, як описано вище) та обираємо колір.

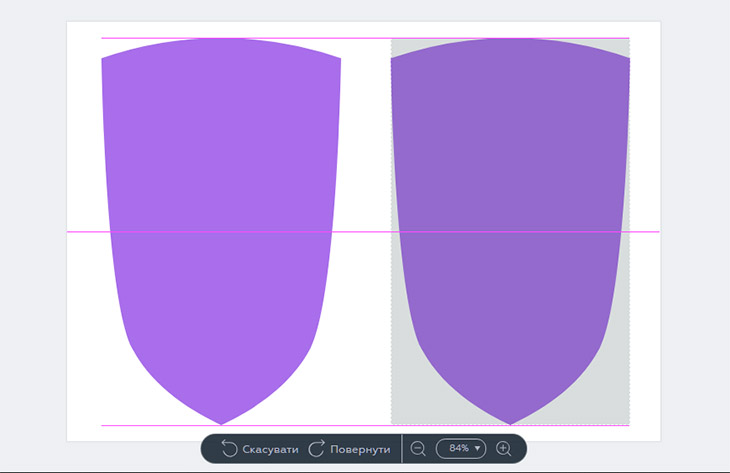
Тепер копіюємо фігуру та вирівнюємо (як робили з пальцями).

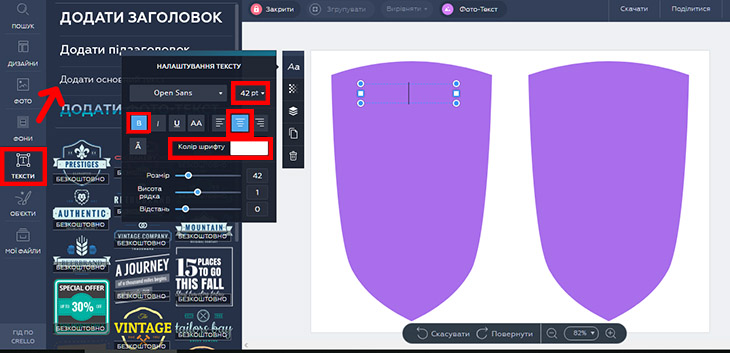
Ідемо в “Тексти” – “Додати основний текст”. У відкритому меню об’єкта (тексту) обираємо розмір шрифта 42, робимо шрифт жирним, вирівнюємо по центру та обираємо колір.

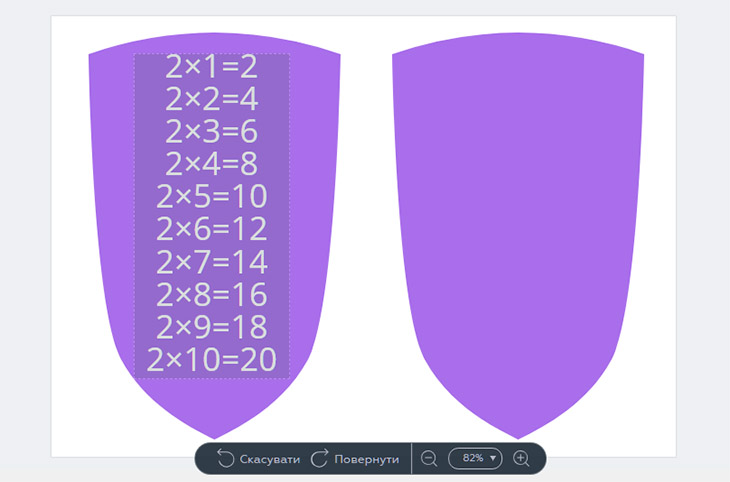
Після цього прописуємо табличку множення на 2. Якщо ви не можете знайти на клавіатурі знак множення, то просто скопіюйте звідси ×. Після того, як заповнили табличку, натисніть Esc (клавіша зверху зліва на клавіатурі), щоб закрити меню редагування, і поставте текст всередині фігури.

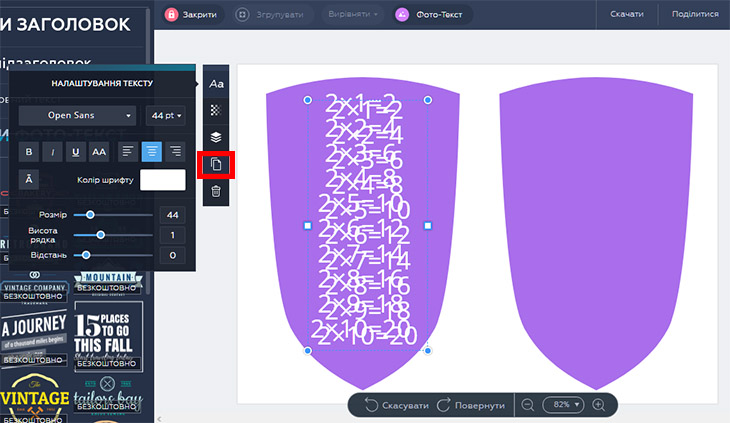
Після цього клацніть на об’єкт з текстом та скопіюйте його, щоб не обирати параметри знову (розмір, колір і т.д.) – тобто так само, як ми робили з руками.

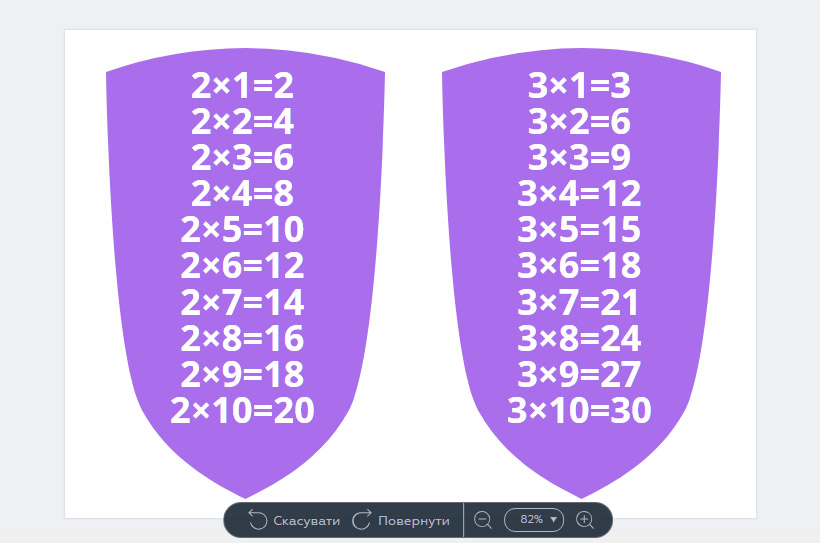
Натисніть Esc та перемістіть копію таблички на 2 всередину іншого об’єкта, вирівнявши її з табличкою в першому об’єкті. Там замініть цифри для таблички множення на 3.

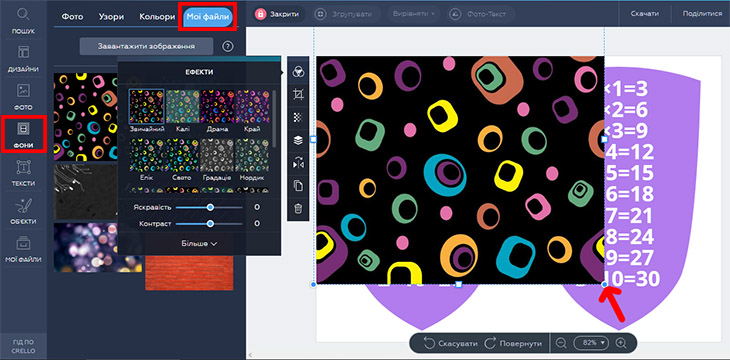
Додамо фон: йдемо у “Фон” – “Кольори” (щоб просто обрати колір для фону) або ж “Мої файли”, щоб завантажити власний фон. Зверніть увагу, що “Фото” та “Узори” для вибору фону платні – за використання їх треба буде заплатити $0,99.
Тому або просто обреріть колір або ж доведеться шукати безкоштовний фон. Друге можна зробити, наприклад, на ось цьому сайті. На ньому всі зображення безкоштовні та він підтримує російськомовний пошук – тому можете просто ввести в пошуку “фон” та обирати із 441 сторінок зображень. До того ж, пошук на Pixabay доволі “просунутий” – зображення можна обрати навіть за кольором.
Отже, ми обрали для фону ось це зображення. Спершу його потрібно завантажити на комп’ютер – тоді закинути в Crello. Відповідно переходимо у “Фон” – “Мої фото” та завантажуємо зображення з комп’ютера. Піля цього клацаємо на нього лівою клавішою миші та розтягуємо на все полотно.

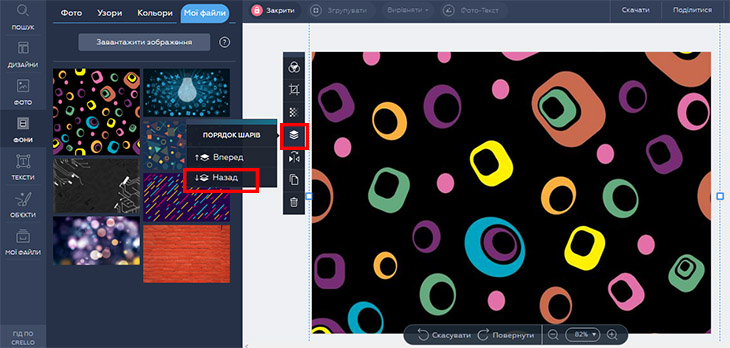
Після цього обираємо в меню об’єкта “порядок шарів” та клацаємо кілька разів назад, щоб фон опинився за всіма об’єктами.

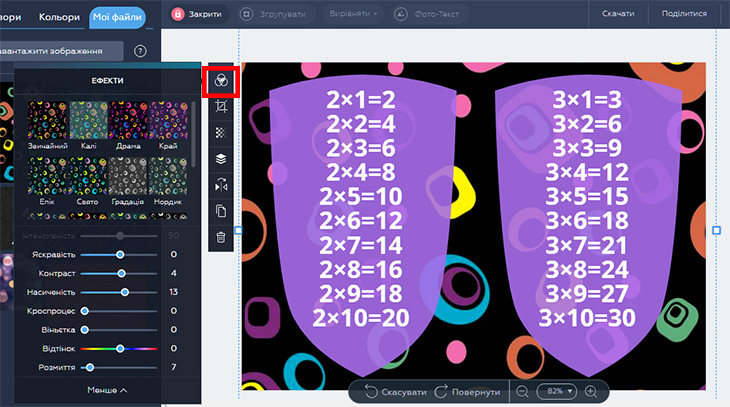
Також можете клацнути в меню об’єкта (фону) на “ефекти” та вибрати один із запропонованих фільтрів зображення.

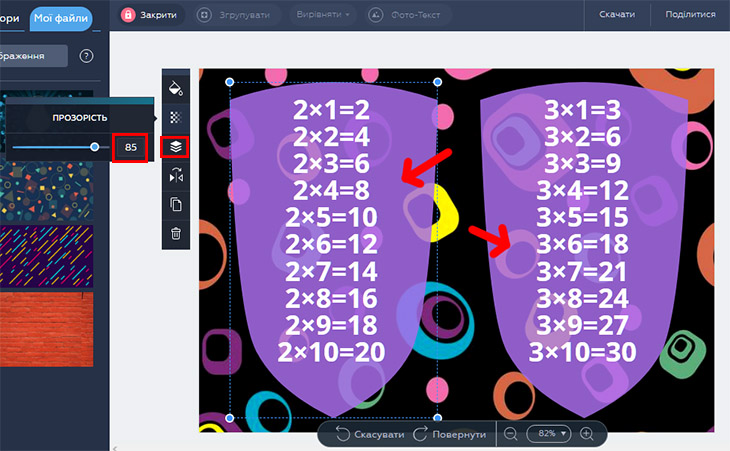
Під кінець можемо зробити прозорими об’єкти, в яких розміщені таблички множення. Для цього клацаємо на потрібний об’єкт, обираємо в меню “прозорість” та виставляємо значення на 80-90% (щоб не зробити їх надто прозорими).

Тепер зберігаємо табличку множення у форматі pdf. (для друку). Після цього просто змінюємо цифри у зображенні та робити таблички множення для інших чисел.
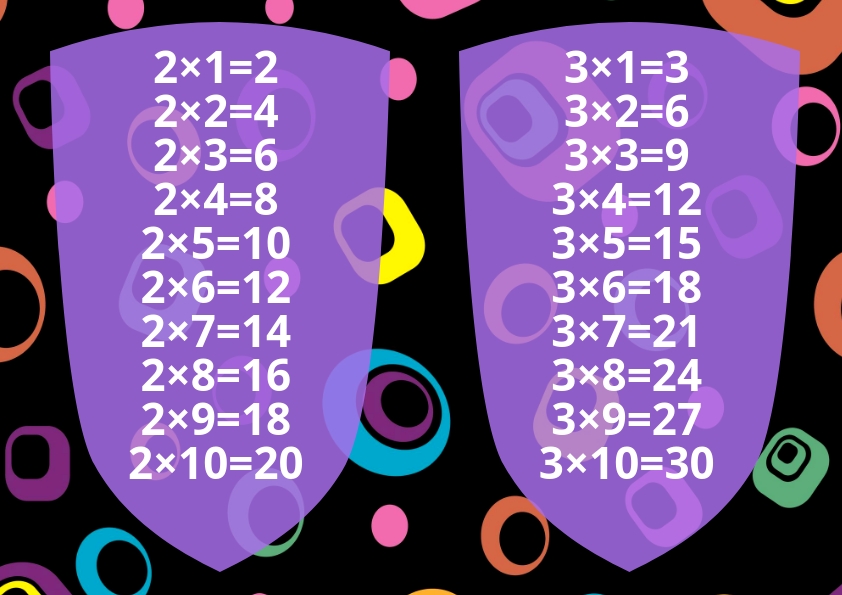
Резульатати такі:

Для створення таблички множення використений фон автора Kaz, Pixabay
Завантажити таблички множення на 2-9 одним архівом можна за цим посиланням.
Власне, спробувавши зробити запропоновані речі, ви фактично освоїли функціонал редактора. Точніше, його функціонал щодо звичайних зображень – Crello також вміє працювати з відео та анімацією.
Сподіваємось, ця публікація буде для вас корисною, і ви придумаєте свої рішення. А головне – у вас все буде унікальне, а за дизайн треба платити хіба що вашими часом і стараннями. Хоча створення багато чого можна вплести в уроки і робити їх разом з учнями.
П.С. Якщо знаєте англійську, то більше про можливості онлайн-редактора Crello можна дізнатись за цим посиланням. Зокрема, щодо функціоналу.
Олег Твердь, “Нова українська школа”
Основна ілюстрація: автор – enotmaks, Depositphotos










Обговорення