Всі проєкти
Як створити класний дизайн презентацій і роздаткових матеріалів, а також 13 корисних ресурсів
Теми статті: батькам, вчителям, директорам, дистанційна освіта
29 Червня 2022

18 094
0
“Кожен учитель та вчителька хочуть, аби їхні уроки були сучасними та цікавими для дітей. Важливу роль у сприйнятті матеріалу відіграє візуальний складник. Зробити інформацію доступною та захопливою допомагають знання інструментів та принципів дизайну”, – йдеться в анонсі вебсемінару “Дизайн для освітян. Оформлюємо ідеї в цифрові продукти”.
На ньому викладачка та кураторка Unique School, дизайнерка освітніх продуктів Unique Method Тетяна Желізко розповіла, що таке дизайн, розкрила його принципи, показала наочні приклади та ілюстрації й поділилася добіркою корисних ресурсів.
Це другий вебcемінар із серії освітніх подій для вчителів, що проводять ГО “Смарт Освіта” та студія онлайн-освіти EdEra за підтримки Представництва “Фонду Фрідріха Науманна за Свободу” в Україні.
“Нова українська школа” зробила текст-конспект із вебсемінару.
Далі – пряма мова.
ЩО ТАКЕ ДИЗАЙН І НАВІЩО ВІН НАМ ПОТРІБНИЙ
1. Це те, що ми бачимо щодня;
2. Ми це робимо щодня;
3. Ми можемо змінити те, що нам не подобається;
4. Ми зрозуміємо, чому воно нам подобається.
Пропоную послухати й подивитися про те, що таке дизайн, від компанії “Creative practice”. Так-от, Слово “design” в англійській мові – це одночасно іменник і дієслово. Залежно від контексту, дизайн може означати проєкт, мету, задум, намір, план, оформлення, креслення, конструкцію, ескіз, малюнок, візерунок, композицію, витвір мистецтва. Водночас дизайн – це процес створення та оформлення продукту.
Тобто в одному слові одночасно міститься задум, процес його втілення та опис кінцевого результату. За великим рахунком, усе, що нас оточує, – це продукт дизайну: інтерфейс проєкту, креативні практики, комп’ютер чи смартфон, на якому ви переглядаєте лекцію, стіл, за яким ви працюєте, приміщення, у якому перебуваєте, будинок, у якому живете, вулиця, на якій він розташований, місто чи селище, до якого належить вулиця, – тобто все, що створила людина.
Так, дизайн – не одна індустрія, а безліч. А дизайнер – не одна професія, а низка професій. Наприклад, графічні дизайнери створюють друковану продукцію, пакування, постери, рекламні афіші та інфографіку. Дизайнери взаємодії проєктують вебсайти, застосунки, навігаційні системи та комп’ютерні інтерфейси.
Моушн-дизайнери створюють анімовані ролики, відеопродукти та заставки. Промислові дизайнери створюють меблі, техніку, посуд тощо. Дизайнери інтер’єрів оздоблюють внутрішні приміщення офісів, будинків і квартир. А дизайнери одягу, власне, створюють одяг, взуття та аксесуари.
Водночас незалежно від галузі та типу, усі дизайн-продукти містять у собі два обов’язкові складники:
- Функціональну – це те, як дизайн-продукт виконує завдання;
- Комунікативно-естетичну – те, який сенс передає продукт і які відчуття спричиняє в того, хто його споглядає. Два складники однаково важливі.
Наприклад, якби якість одягу визначалася суто функціональним складником, не було б необхідності створювати різноманітні сорочки, футболки, сукні чи пальто. Після серії спроб і помилок можна було б створити одну якісну та надійну річ. Скажімо, футболку.
Звісно, з часом її можна було б удосконалювати. Але проміжний ідеальний фасон був би універсально застосовуваним. І всі б ходили у власному розмірі цієї ідеальної футболки.
Попри те, що функція футболки очевидна, ідея носити її суто для виконання цієї функції, людям не до смаку. Адже для нас важливо, щоби речі, які ми одягаємо, не просто виконували функцію, ми прагнемо з їхньою допомогою підкреслювати свою індивідуальність. Тому носимо футболки різних кольорів, фасонів, наносимо на них принти тощо. З їхньою допомогою намагаємося пояснити світові наші вподобання та настрій, завдяки тому чи іншому одягу ми спілкуємося.
Окрім усього, значний вплив на дизайн і його складники має історичний контекст. Через технології, загальну естетику, актуальні моду та стилі кожна епоха ставить перед дизайнерами власні, притаманні їй, завдання. А отже, завдання, які виконували дизайнери в Стародавньому Єгипті, а також ті методи та інструменти, які вони для цього застосовували, суттєво відрізняються від завдань й інструментів дизайнерів епохи Відродження.
Нашим нащадкам за 100 років, напевно, сьогоднішні завдання та методи вирішення здаватимуться застарілими та неактуальними. Водночас темп трансформації та розвитку технологій лише пришвидшується. Навіть молоді галузі дизайну, як-от вебдизайн, суттєво змінилися впродовж останніх 20 років.
Отже, щоби дизайн-продукти залишалися актуальними та змістовними, дизайнерам доводиться стежити за розвитком технологій, вивчати історію індустрії, її стилі та джерела.
Достеменно невідомо, у чому полягає секрет вдалого дизайну. Підручника чи методички, які б чітко пояснили, як створювати хороші продукти, уникаючи прикрих помилок, не існує. Дизайн – не точна наука із чіткими правилами, дотримання яких гарантувало б відмінний результат. Радше це поєднання знань, технологій та досвіду, творчого мислення та жаги до експериментів.
ЗАКОНИ ДИЗАЙНУ
Під час створення будь-якого продукту треба знати основні принципи дизайну, щоби ваша робота була цікавою та зручною у використанні.
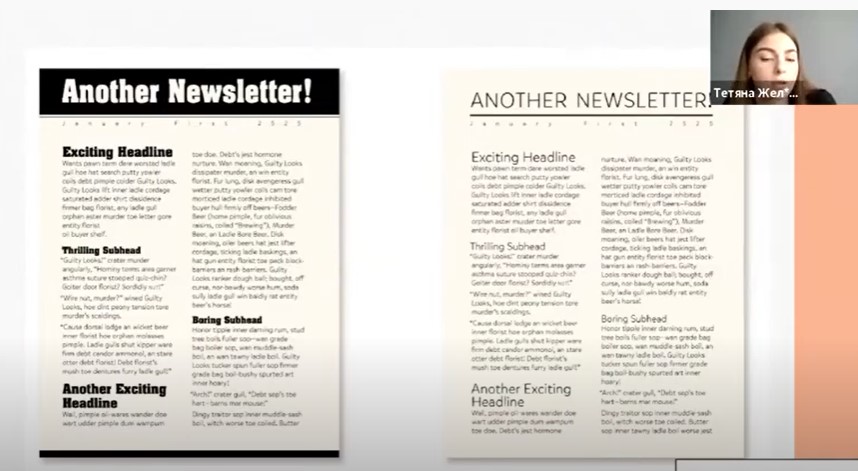
- Контраст. Є 4 різновиди контрастів: за розміром, формою, кольором і рухом. Уявіть, що перед вами поклали дві вирізки зі статті. Яку ви почнете читати першою?

Дві статті мають гарний вигляд, розмежування між абзацами, але найголовніша відмінність у тому, що на сторінці ліворуч є чіткі контрасти, через які ми звертаємо на неї увагу.
- Наближеність. Наприклад, подивіться на ці два списки.

Очевидно, що перший треба зробити зрозумілішим. Але найбільша проблема першого списку – він не має чіткого розмежування. Тоді як у список праворуч додали розмежування та поділили на абзаци – він став зручним для читання.
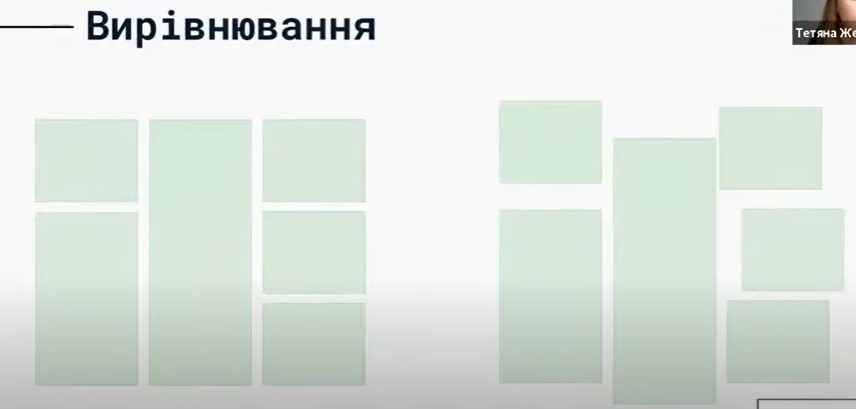
- Вирівнювання. Наприклад, колаж праворуч має нецілісний вигляд, тому що немає вирівнювання. Ліворуч композиція виглядає цілісною.

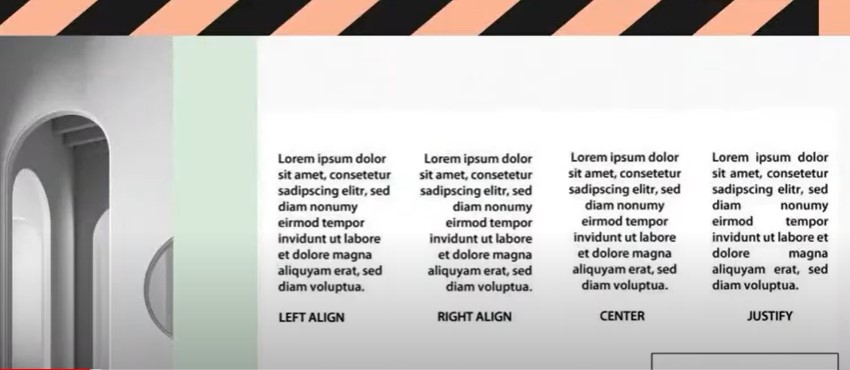
Вирівнювання тексту буває: з лівого краю, з правого краю, по центру та за шириною. Останній є найбільш невдалим, адже під час такого вирівнювання утворюються великі проміжки.

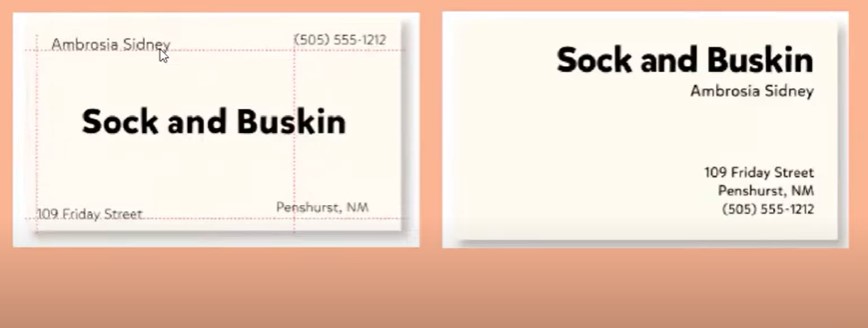
Також погляньте на візитки нижче. На візитці праворуч зображений правильний і зручний варіант оформлення – текст поділили на зрозумілі блоки, згрупували, утворили чітку лінію, яка приваблює до себе увагу.

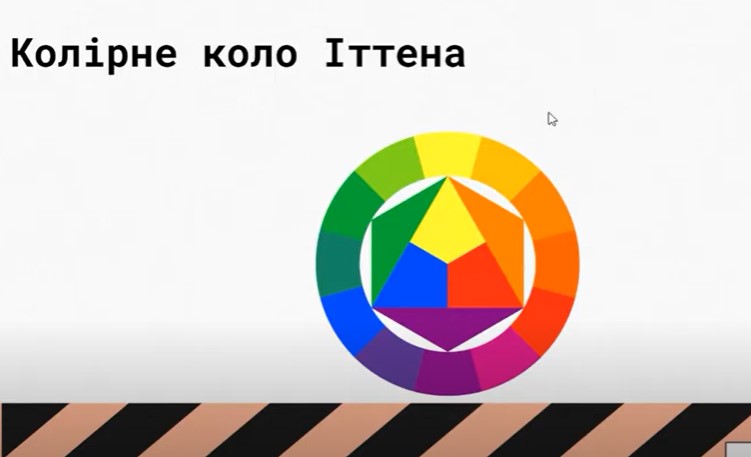
- Колір. Однією з найвідоміших книжок про підбір, поєднання і взаємодію кольорів є робота швейцарського експресіоніста, художника й дизайнера Йоганнеса Іттена “Мистецтво кольору”.
Він випрацював так зване колірне коло. Його основу складають жовтий, червоний і синій кольори. Їх називають первинними кольорами, адже це – база для отримання решти кольорів. Зелений, помаранчевий і фіолетовий називають вторинними кольорами. Пурпурний, синьо-фіолетовий, синьо-зелений, жовто-зелений, жовто-помаранчевий та червоно-помаранчевий – це третинні кольори.

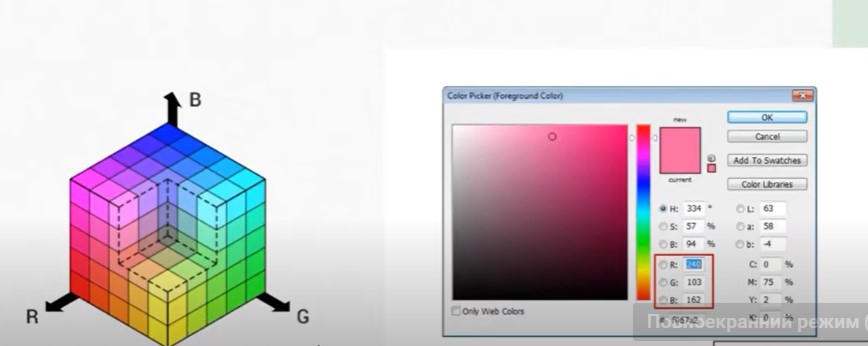
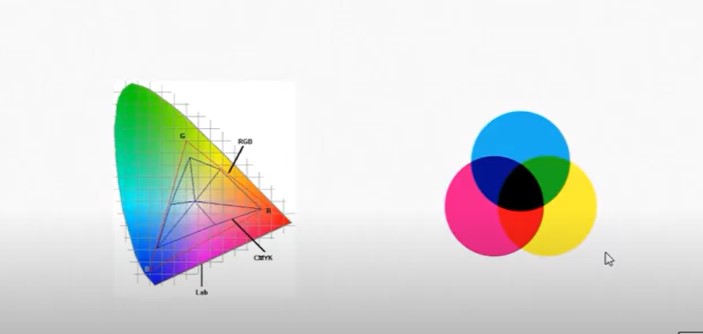
Також є колірні моделі RGB – абревіатура від перших літер червоного, зеленого та блакитного кольорів у англійській мові. Саме ці кольори є в основі. Ця модель застосовується в більшості пристроїв, що мають кольорові екрани моніторів: телевізори, планшети, телефони, розумні годинники. Модель представляють у вигляді системи трьох координат з осями, які відповідають кольорам. Так, у кожного кольору є свої координати.

Також є модель CMYK – одна з найпопулярніших моделей для роботи з друкованою продукцією, як-от журналами та постерами. Ці кольори похідні від червоного, синього та жовтого. Через змішування цих трьох кольорів можна отримати безліч хроматичних кольорів та відтінків. Але змішування цих фарб не давало можливості отримати достатньо насичений колір і темні відтінки. Тому до трьох вихідних кольорів у моделі додали чорний. Вдалася така основа з кольорів ціан, пурпурний і жовтий.

Наступна колірна система – Pantone. Усі, хто працювали з друком, знають про проблему “потрапляння в колір”. Це коли колір надрукованої продукції, як-от візиток або флаєрів, не відповідають тим, що були поставлені в завданні. Червоний стає темнішим, ніж очікував клієнт, бірюзовий – “жовтить”.
Тож компанія, яка створила цю систему, називається “Pantone” і перекладається як “всі кольори”. Завдання компанії – оптимізувати процес виробництва кольорових фарб. Адже свого часу кольори доводилося змішувати вручну. У разі такого змішування не завжди отримували те, що треба. Під час роботи компанії спало на думку створити уніфіковану форму кольорів, більш об’єктивну та передбачувану, таку, у якій опис кожного кольору в різних куточках Землі дав би змогу отримувати один результат.
Так, створили каталог кольорів і їхніх відтінків. Кожному з них присвоїли певний код і формулу змішування, що гарантує точний результат. Отже, клієнт отримав можливість обирати кольори каталогу й бути впевненим, що колір після другу відповідатиме обраному.

Наприклад, в українського прапора є свої кольори в системі Pantone. Це – лазуровий і золотий
- Текст. Текст читається важко, коли він не виділений заголовком і не поділений на абзаци. Тобто, коли не має чіткої структури.
ОСНОВИ КОМПОЗИЦІЇ
Пропоную переглянути ще одне відео про композицію від “Creative practice”. Композиція – невіднятна частина всього, що створює людина: музикальних творів, букетів, будинків, інтер’єрів, газетних і журнальних шпальт, літературних творів, гардеробу тощо.
Композиція (від лат. Compositio) – складання, пов’язування, поєднання чи зіставлення. Отже, композиція – це складання цілого з поодиноких частин. Насправді композиція – складніше, ніж суто об’єднання об’єктів. Ключове завдання композиції – втілити авторський задум, поєднуючи компоненти гармонійно.
Гармонія – це погодження, зв’язок, відповідність, стрункість, впорядкованість. Це про гармонію із собою, баланс у роботі, баланс у житті. Гармонія в дизайні – це впорядкованість, естетичність, досконалість.
Одним із головних елементів є форма, у межах якої створюється композиція. Композиція буває:
- Площинною (фронтальною). Елементи розміщуються на площині, простір якої формують лише два параметри – висота та ширина. Таким простором може бути, наприклад, лист паперу, екран монітора, стіна. Саме з нею найбільше працюють графічні дизайнери та дизайнери взаємодії.
- Об’ємною. У межах об’єму композиції створюються об’єкти, що можуть сприйматися в тривимірному просторі. Наприклад, скульптури, меблі чи 3D-моделі. З об’ємною композицією працюють скульптори, промислові дизайнери, 3D-дизайнери.
- Об’ємно-просторовою. В об’ємно-просторовій композиції поодинокі тривимірні об’єкти об’єднуються в єдиному просторі. З цим різновидом композиції працюють дизайнери інтер’єрів.
В основі площинної композиції лежать усього 4 елементи:
- Крапка – певний акцент, елемент, що привертає до себе увагу, може створювати повноцінні сюжети. Наприклад, зорі чи трикрапку як ідею несказанності.
- Лінія та штрих дають багато можливостей – лінії можуть бути товстими, тонкими, прямими та кривими.
- Пляма. З її допомогою можна створювати відчуття простору, яке найповноцінніше відчуваєш.
- Колір.
Комбінуючи ці елементи, ми можемо створювати продукти дизайну, сюжети та складні образи.
Є також закони композиції або правила розміщення об’єктів дизайну, щоби вони виглядали гармонійно:
- Закон цілісності. Вимагає, щоби твір сприймався як єдиний, цілісний і неподільний. Певні елементи композиції мають бути гармонійно співставлені та існувати в межах єдиної системи.
Це можна пояснити на прикладі музики. Здебільшого музичні твори складаються з музичних партій. Аби звучати гармонійно, усі вони мають слідувати одній мелодії. Щойно один інструмент почне грати у своєму темпі та настрої – мелодія перестане сприйматися цілісно. Так само в картинах – відчуття гармонії неможливе, якщо не дотримуватимуться певної форми елементів, кольорової гами, стилю, чужорідний елемент миттєво привертатиме увагу.
- Закон рівноваги. Елементи композиції мають бути збалансовані між собою. Баланс – із французької “терези”. Тобто рівновага. Насиченість кольору впливає на його оптичну вагу. Так, чим колір світліший, тим “легший”. Відповідно, чим темніший, тим “важчий”. Тому, щоби досягти оптичного балансу, треба комбінувати форми, елементи, їхні позиції та насиченість кольорів.
- Закон супідрядності. Вимагає, щоби у творі виділили центр композиції, якому будуть підрядні інші елементи. Інакше кажучи – головні та підрядні елементи мають чітко вирізнятися один на фоні іншого, має бути дотримана візуальна ієрархія. Наприклад, на картині “Катерина” Тараса Шевченка ми інтуїтивно виділяємо дівчину як головну героїню. Це відбувається через особливості людської психології та фізіології, а також через певні прийоми та засоби композиції.
КОРИСНІ РЕСУРСИ
- Гра, щоби перевірити, як ви засвоїли знання й чи розумієте, який дизайн кращий.
- Корисний сайт для пошуку фотографій та іконок, найкраще шукати англійською мовою.
- Тут – сайт для пошуку цікавих шрифтів.
- За посиланням можна завантажувати потрібні фото та іконки, щоби створювати цікаві та оригінальні презентації.
- За цим і цим посиланнями – сайти для натхнення.
- Тут – сайт з ідеями для дизайну презентацій. Треба лише обрати дизайн, який вам до вподоби, натиснути кнопку “завантажити у Google Slides” і адаптувати для свого контенту.
- Тут, тут, тут, тут, тут і тут – патріотичні шаблони для презентацій, які можна скопіювати й адаптувати під ваші уроки, наповнити потрібною інформацією.
Також, якщо вам цікаво, як створити таку та подібні картинки чи елемент для слайдшоу, дивіться покрокову інструкцію спікерки у вебсемінарі.

Марія Марковська, “Нова українська школа”
Титульне фото: автор – freedomtumz, Depositphotos
Інші фото: скриншоти з вебсемінару Тетяни Желізко
Читайте також матеріали за попередніми вебінарами:
Вебсемінари проводяться за підтримки Представництва “Фонду Фрідріха Науманна за Свободу” в Україні. “Фонд Фрідріха Науманна за Свободу” — фонд ліберальної політики, що сприяє зміцненню свободи та гідності людини в усіх сферах суспільства. Детальніше за покликанням.












Обговорення